はじめに
2019-01-31 に MariaDB Connector/Node.js が GA になりましたが,先日 MariaDB Corporation から Node.js / React で実装されたサンプルアプリケーションが GitHub 上で公開されましたので,今回紹介したいと思います。
GitHub レポジトリ
以下の GitHub レポジトリに Places というアプリケーション名で公開されています。
https://github.com/mariadb-corporation/Developer-Examples
実行環境
- OS: CentOS 7.7.1908
- MariaDB Community Server 10.4.10
- Node.js v10.17.0 (nodejs-10.17.0-1nodesource.x86_64)
- MariaDB Node.js Connector 2.1.2
CentOS 7.7 では,以下のコマンドで Node.js 10 をインストールすることができます。
|
1 2 |
curl -sL https://rpm.nodesource.com/setup_10.x | sudo bash - sudo yum -y install nodejs |
/etc/yum.repos.d/nodesource-el7.repo に yum レポジトリ設定を行いませんと,古いバージョンの Node.js (6.17.1) がインストールされ,アプリケーション実行時にエラーとなりますので留意願います。
サンプルアプリケーションの設定
スキーマ作成
地点データを収めるテーブルを以下の DDL で作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
CREATE DATABASE Places; USE Places; CREATE TABLE Locations ( id INT(11) UNSIGNED NOT NULL AUTO_INCREMENT, name VARCHAR(100) NOT NULL DEFAULT '', description VARCHAR(500) DEFAULT '', type CHAR(1) NOT NULL DEFAULT '', latitude DECIMAL(9,6) NOT NULL, longitude DECIMAL(9,6) NOT NULL, attr LONGTEXT CHARACTER SET utf8mb4 COLLATE utf8mb4_bin DEFAULT NULL CHECK (json_valid(attr)), PRIMARY KEY (id) ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4; |
サンプルデータのINSERT
以下の INSERT 文でサンプルデータを作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
INSERT INTO Locations (type, name, description, latitude, longitude, attr) VALUES ('R', 'Lou Malnatis', 'Best Deep Dish', 42.0021628, -87.7255662, '{"details": {"foodType": "Pizza", "menu": "https://www.loumalnatis.com/our-menu"}, "favorites": [{"description": "Pepperoni deep dish", "price": 18.75}, {"description": "The Lou", "price": 24.75}]}'); INSERT INTO Locations (type, name, latitude, longitude, attr) VALUES ('A', 'Cloud Gate', 41.8826572, -87.6233039, '{"category": "Landmark", "lastVisitDate": "11/10/2019"}'); INSERT INTO Locations (type, name, description, latitude, longitude, attr) VALUES ('S', 'United Center', 'An indoor arena on the Near West Side of Chicago', 41.8818226, -87.6746537, '{"details": {"yearOpened": 1994,"capacity": 23500}, "teams": ["Bulls", "Blackhawks"]}'); INSERT INTO Locations (type, name, latitude, longitude, attr) VALUES ('S','Soldier Field', 41.8623, -87.6167, '{"details": {"yearOpened": 1924, "capacity": 61500}}' ); INSERT INTO Locations (name, type, latitude, longitude, attr) VALUES ('Saucy Porka', 'R', 41.8770, -87.6700, '{}'); |
サンプルアプリケーションを GitHub レポジトリから clone
|
1 |
git clone https://github.com/mariadb-corporation/Developer-Examples.git |
Google Maps API キー / MariaDB 接続設定
Google Maps APIを利用するための APIキー取得方法は以下のドキュメントに記載されています。
Developer-Examples/Places/src/client/src/components/MapContainer.js
の最終行の上の行の ENTER_GOOGLE_API_KEY をさきほど取得した APIキーで置き換えます。
|
1 2 3 |
export default GoogleApiWrapper({ apiKey: ("ENTER_GOOGLE_API_KEY") })(MapContainer) |
Developer-Examples/Places/src/db.js の MariaDB Server との接続設定を修正します。
|
1 2 3 4 5 6 7 8 |
const pool = mariadb.createPool({ host: 'localhost', user: 'nodejs', password: 'password', database: 'Places', multipleStatements: true, connectionLimit: 5 }); |
Node.js 依存パッケージのインストール
以下のコマンドで今回のサンプルアプリケーションが依存する Node.js パッケージをインストールします。
|
1 2 3 4 5 |
cd Developer-Examples/Places/src npm insall cd client npm install cd .. |
サンプルアプリケーション(Places)の実行
以下のようにアプリケーションを実行します(実行ディレクトリは Developer-Examples/Places/src)。
|
1 |
npm start |
以下のような表示がされていればアプリケーションは正常に起動しており,表示 URL でアプリケーションを利用可能です。
|
1 2 3 4 5 6 7 8 |
Starting the development server... Compiled successfully! You can now view client in the browser. Local: http://localhost:3000/ On Your Network: http://192.168.8.146:3000/ |
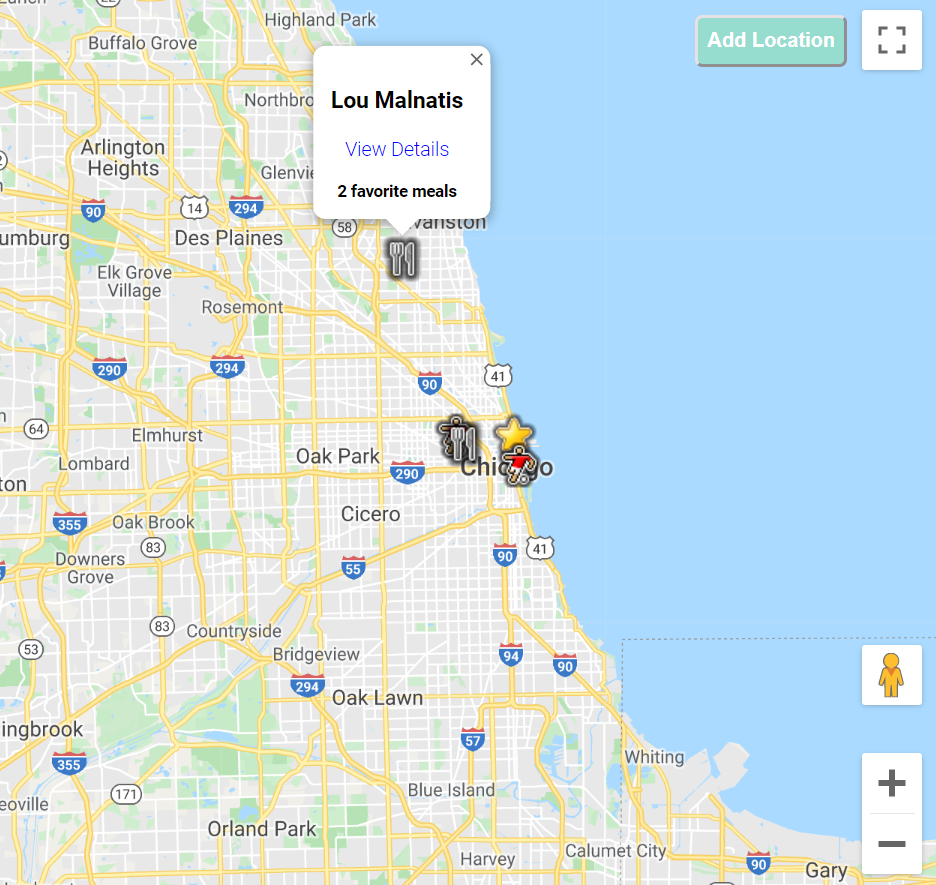
右上の Add Location ボタンから場所データを登録することができます。なお,デフォルトの地図中心はシカゴになっています。