はじめに
Oracle Cloud Infrastructure(以下、OCI)では、Object StorageとAPI Gatewayのサービスを提供しています。
これらのサービスを利用することで、静的Webサイトをホストし、Webコンテンツを効率的にデプロイおよび管理することが可能です。
本記事では、その手順について紹介していきます。
API Gatewayとは
API Gatewayは、クライアント(ユーザーやアプリ)とバックエンド(データ処理を行うサーバー)を仲介する仕組みです。
APIの通信を管理し、セキュリティを強化しながら効率的にデータのやり取りを行うことができます。
※ API Gatewayの詳細については、下記の公式ドキュメントをご参考ください。
参考:APIゲートウェイの概念
前提条件
- インターネット経由でAPI Gatewayにアクセスする必要があるため、パブリック・リージョナル・サブネットを含む1つ以上のVCNを作成します。
- リージョナル・サブネットのセキュリティ設定に、新しいルールを追加し、ポート443の通信を許可します。
※ 前提条件の詳しい設定方法については、下記の公式ドキュメントをご参考ください。
参考:APIゲートウェイとともに使用するVCNの作成
設定方法
バケット作成
「OCIメニュー」から「オブジェクト・ストレージとアーカイブ・ストレージ」、「バケット」から「バケットの作成」クリックします。
- バケット名:任意
- デフォルト・ストレージ層:標準
- 暗号化:Oracle管理キーを使用した暗号化
ファイルアップロード
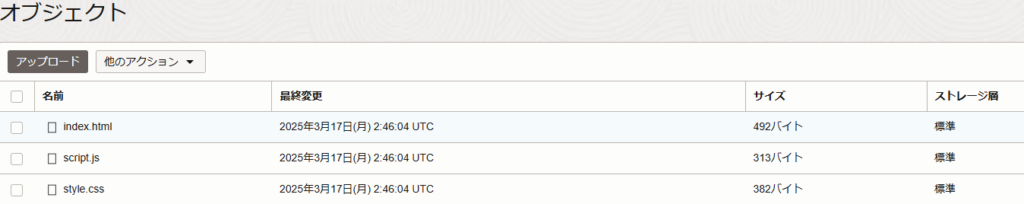
作成したバケットに以下の3つのファイルをアップロードします。
- index.html
- style.css
- script.js
サンプルコードはこちらを参考してください。
index.html Code
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>API Gateway 静的サイト</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>ようこそ!</h1>
<p>これはOCI API Gatewayを利用した静的ウェブサイトのサンプルです。</p>
<button id="btn">クリック!</button>
<script src="script.js"></script>
</body>
</html>
style.css Code
body {
font-family: Arial, sans-serif;
text-align: center;
background-color: #f4f4f4;
padding: 20px;
}
h1 {
color: #333;
}
button {
padding: 10px 20px;
font-size: 16px;
background-color: #007bff;
color: white;
border: none;
cursor: pointer;
margin-top: 10px;
}
button:hover {
background-color: #0056b3;
}
script.js Code
document.addEventListener("DOMContentLoaded", function () {
const button = document.getElementById("btn");
button.addEventListener("click", function () {
console.log("ボタンがクリックされました!");
button.textContent = "クリックされました!";
});
});
事前認証済リクエストの作成
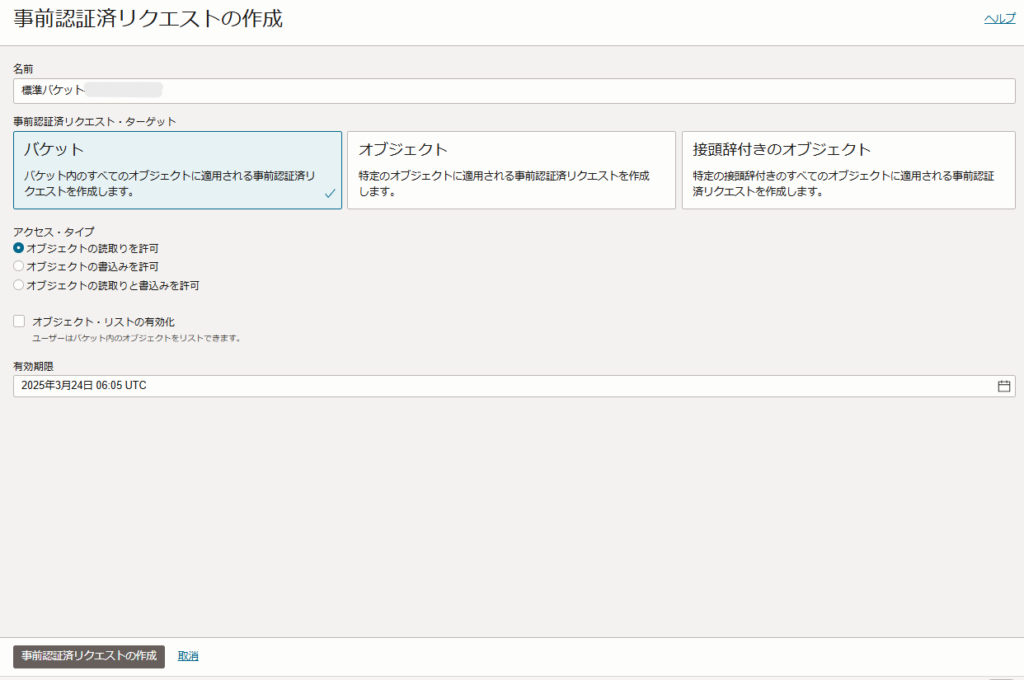
バケットの詳細から「事前認証済リクエスト作成」をクリックします。
- 名前:任意
- 事前認証済リクエスト・ターゲット:バケット
- アクセスタイプ:オブジェクトの読取りを許可
- オブジェクト・リストの有効化:チェックを入れない
- 有効期限:任意
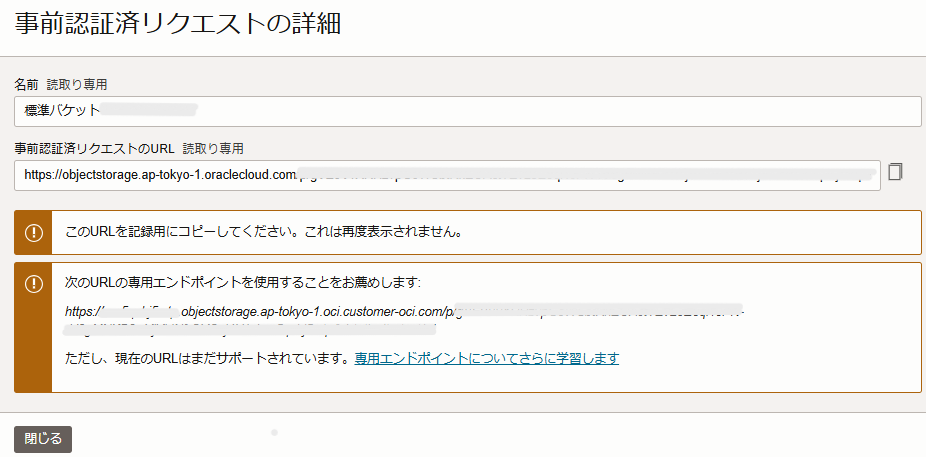
続いて、「作成」を押すと、事前認証済リクエストのURLが表示されます。
このURLはAPI Gatewayの設定に使用するため、必ず保存しておいてください。
※ 一度閉じると再表示されないため、注意が必要です。
API Gatewayの作成
「OCIメニュー」、「開発者サービス」、「API管理」、「ゲートウェイ」に移動し、「作成」をクリックします。
- 名前:任意
- タイプ:パブリック
- ネットワーク:パブリックサブネットが作成されたVCN
- サブネット:443ポートの許可されたパブリックサブネット
- 証明書:デフォルト
デプロイメントの設定
API Gatewayが作成されたら、「ゲートウェイの詳細」、「デプロイメント」に移動して新しいデプロイメントを作成します。
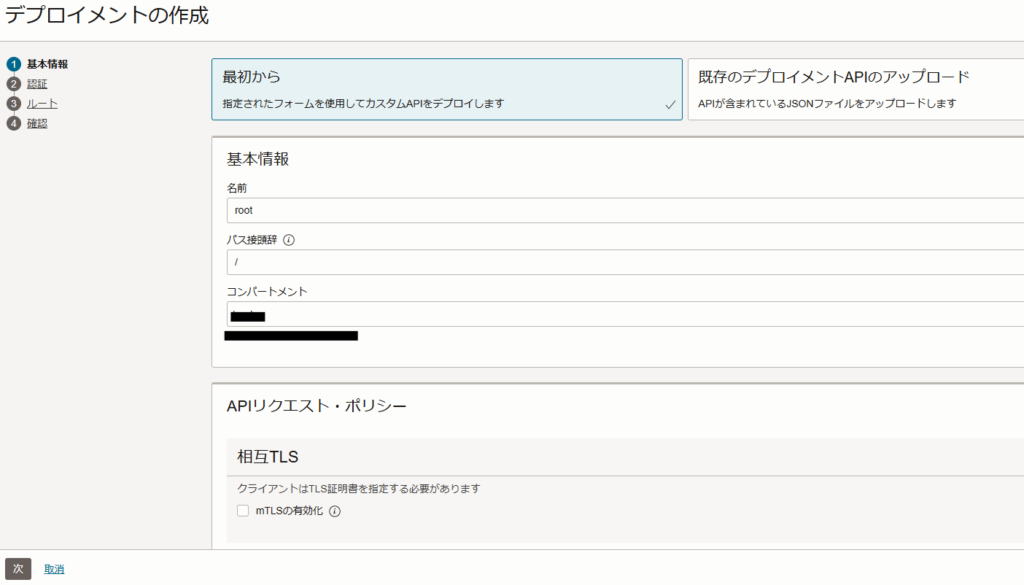
- 「最初から」
- 名前:root
- パス接頭辞:/
- 他の項目はデフォルト
続いて、「次」をクリックし、「認証なし」を選択して、「次」をクリックします。
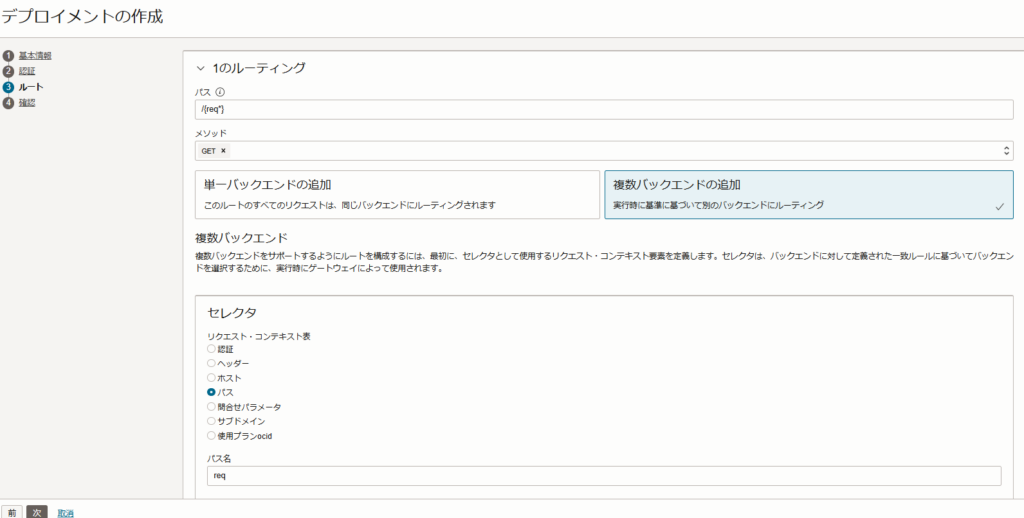
デプロイメントのベース・パスを拡張するルートを追加します。
- パス:/{req*}
- メソッド:GET
- 「複数バックエンドの追加」
- セレクタ:パス
- セレクタパス名:req
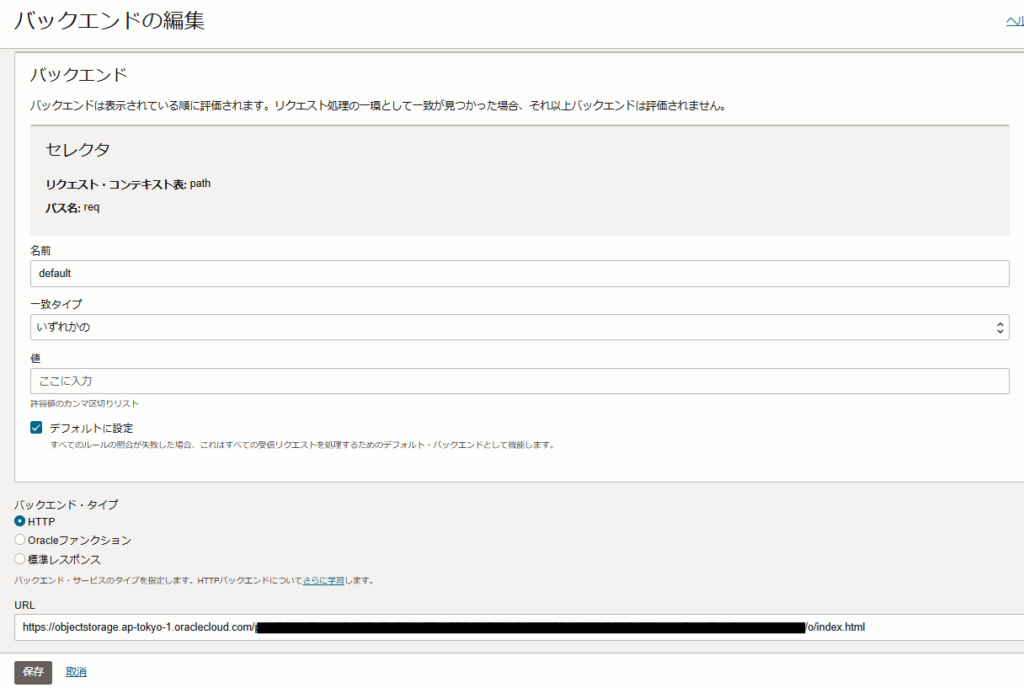
その後、「バックエンドの定義」をクリックします。
- バックエンドの名前:default
- 一致タイプ:いずれかの
- 値:入力しない
- デフォルトに設定:チェックを入れる
- バックエンド・タイプ:HTTP
- URL:事前認証済リクエストの作成で保存したURLの末尾にindex.htmlを付けて入力する
※ URLは、次のように構成されます。
https://{namespace}.objectstorage.{region}.oci.customer-oci.com/n/{namespace}/b/{bucket-name}/o/${request.path[req]}
ここでは、デフォルトで表すファイルとしてindex.htmlを設定しました。
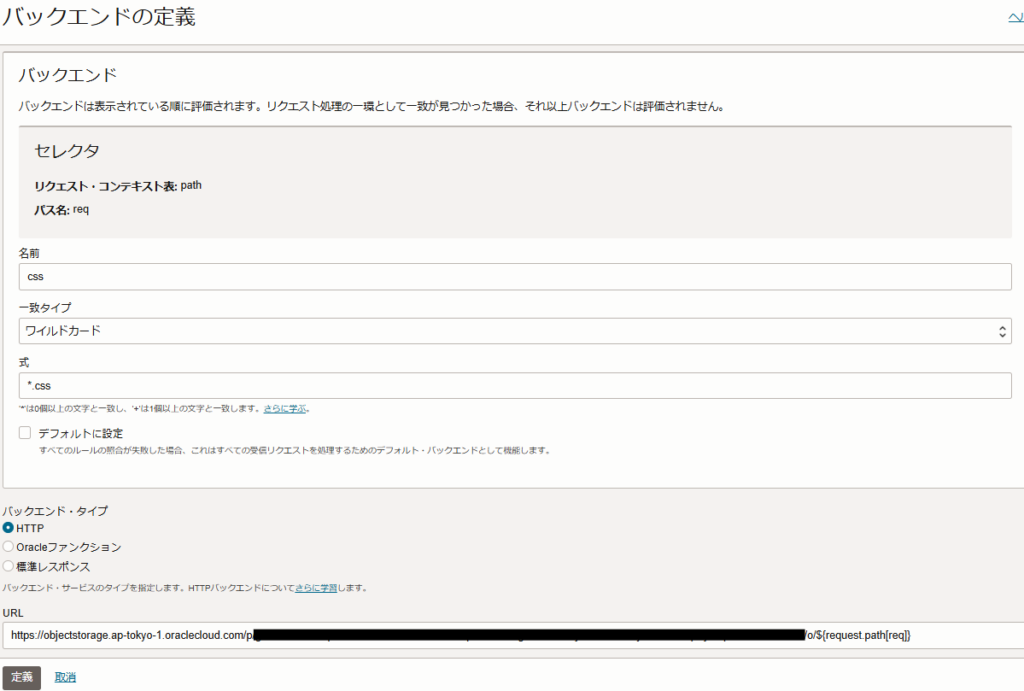
cssファイルについてもルールを追加するため、再度「バックエンドの定義」をクリックします。
- バックエンドの名前:任意
- 一致タイプ:ワイルドカード
- 式:*.css
- デフォルトに設定:チェックを入れない
- バックエンド・タイプ:HTTP
- URL:事前認証済リクエストの作成で保存したURLの末尾に${request.path[req]}を付けて入力する
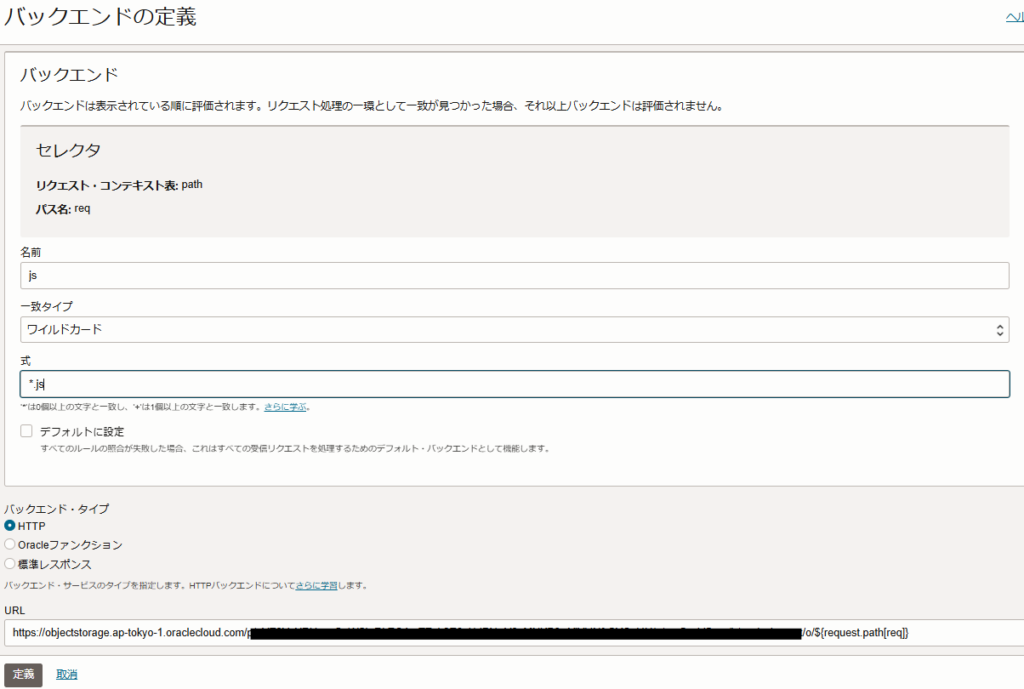
jsファイルについてもルールを追加するため、再度「バックエンドの定義」をクリックします。
- バックエンドの名前:任意
- 一致タイプ:ワイルドカード
- 式:*.js
- デフォルトに設定:チェックを入れない
- バックエンド・タイプ:HTTP
- URL:事前認証済リクエストの作成で保存したURLの末尾に${request.path[req]}を付けて入力する
ここまでで、バックエンドの定義が終わりました。
続いて、「次」を押して、確認の上「作成」をクリックして、デプロイメントの作成を完了します。
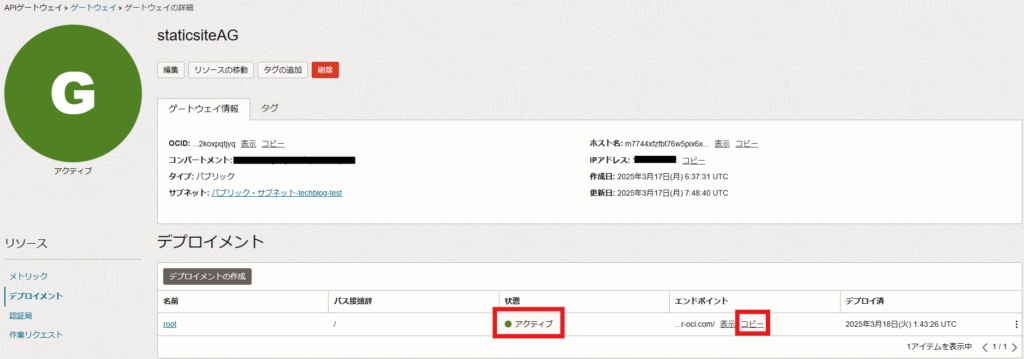
実行確認
作成したデプロイメントがアクティブ状態になっていることを確認して、エンドポイントをコピーします。
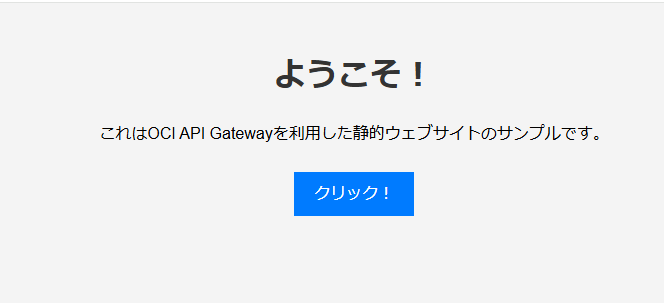
取得したURLをブラウザのアドレスバーに入力すると、Webサイトが表示されます。
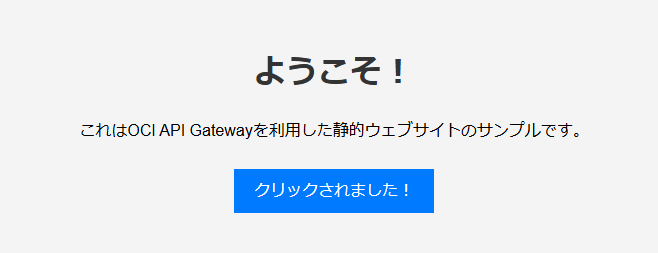
ボタンをクリックすると、「クリックされました!」に変わることを確認できます。
まとめ
本記事では、OCIのObject StorageとAPI Gatewayを活用して静的Webサイトをホストする方法について解説しました。
API Gatewayを利用することで、認証なしでアクセス可能な静的サイトを安全にホストでき、URLルーティングの柔軟な設定も可能になります。
また、今後の応用として、カスタムドメインの設定や、認証を含んだセキュリティ強化も実現することができます。
OCIを活用して、より効率的にWebコンテンツをデプロイ・管理してみてください。
参考情報
参考1:静的Webサイト・ホスティングのためのOCI Object StorageおよびOracle API Gatewayの設定
参考2:オブジェクト・ストレージでの事前認証済リクエストの作成