はじめに
先日,本ブログにて MariaDB Corporation が公開している Node.js / React サンプルアプリケーション, Places を紹介させていただきましたが,
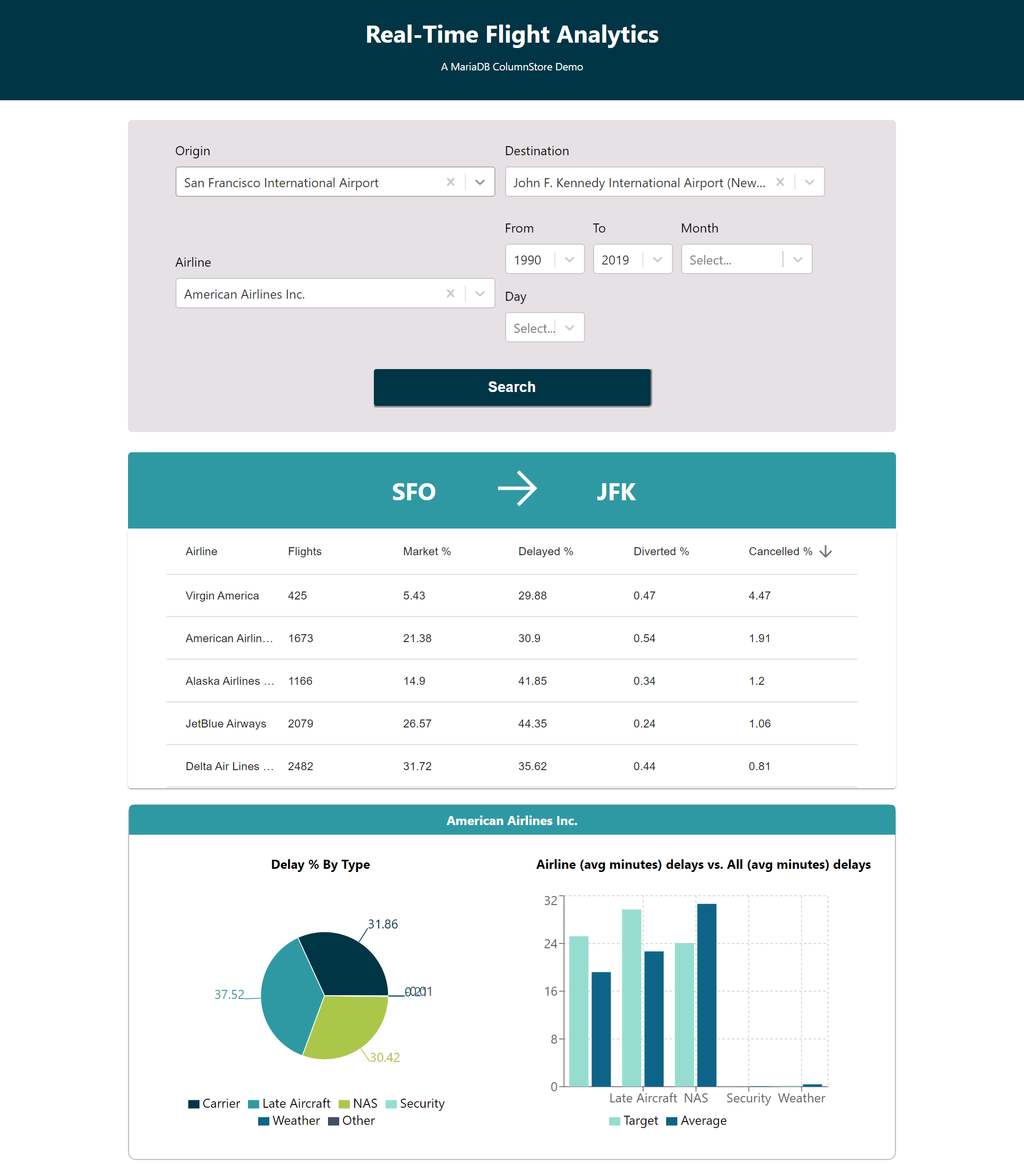
新たに MariaDB ColumnStore 上のデータを検索,グラフ表示することが可能な React / Nodes.js サンプルアプリケーション,Flights が公開されましたので,紹介したいと思います。
GitHub レポジトリ
Places と同じ GitHub レポジトリで公開されています。
https://github.com/mariadb-corporation/Developer-Examples.git
Flights アプリケーションの利用方法
Flights を利用するには以下の手順が必要となります。
- MariaDB ColumnStore のインストール
- MariaDB ColumnStore サンプルデータのインポート
- Node.js 実行環境のインストール
- Flights アプリケーションのインストール
テスト環境
- OS: CentOS 7.7.1908
- MariaDB ColumnStore 1.2.5
- Node.js v13.5.0 (nodejs-13.5.0-1nodesource.x86_64)
- MariaDB Node.js Connector 2.1.3
MariaDB ColumnStore のインストール
CentOS 7 への MariaDB ColumnStore のインストール手順は以下の過去の投稿にて解説されています。
https://mariadb.com/ja/resources/blog/install-mariadb-columnstore-with-yum/
Docker 上で利用するにはこちらで公開されている Docker イメージが利用可能です。
例えば以下のコマンドでシングルノード構成で実行可能です。
|
1 |
docker run -d --name mcs -eMARIADB_ROOT_PASSWORD=mypassword mariadb/columnstore:latest |
MariaDB ColumnStore サンプルデータのインポート
MariaDB ColumnStore 用のサンプルデータ以下の GitHub レポジトリで公開されています。
https://github.com/mariadb-corporation/mariadb-columnstore-samples
これらのサンプルデータのうち,flights ディレクトリにある Flights Sample Data を用います。
このデータはアメリカ合衆国運輸省(US Department of Transporation)が公開している航空便の遅延情報になります。
サンプルデータのインポート手順は以下のとおりです。
|
1 2 3 4 5 |
git clone https://github.com/mariadb-corporation/mariadb-columnstore-samples cd mariadb-columnstore-samples/flights ./get_flight_data.sh ./create_flights_db.sh ./load_flight_data.sh |
get_flight_data.sh は https://www.transtats.bts.gov/ から2018年分のデータをダウンロードするため,日本からですとかなりの時間がかかりますので留意願います。また,データのダウンロードと展開に curl / unzip コマンドを必要とします。
正常にサンプルデータがインポートできた場合は,queries ディレクトリにある 2018_airline_summary.sql の実行結果が以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
[queries]# mcsmysql flights Welcome to the MariaDB monitor. Commands end with ; or \g. Your MariaDB connection id is 28 Server version: 10.3.16-MariaDB-log Columnstore 1.2.5-1 Copyright (c) 2000, 2018, Oracle, MariaDB Corporation Ab and others. Type 'help;' or '\h' for help. Type '\c' to clear the current input statement. MariaDB [flights]> SOURCE 2018_airline_summary.sql +------------------------------+--------------+------------------+---------------+--------------+ | airline | flight_count | market_share_pct | cancelled_pct | diverted_pct | +------------------------------+--------------+------------------+---------------+--------------+ | Southwest Airlines Co. | 1352552 | 20.73 | 1.35 | 0.20 | | Delta Air Lines Inc. | 949283 | 14.55 | 0.37 | 0.20 | | American Airlines Inc. | 916818 | 14.05 | 1.63 | 0.26 | | Skywest Airlines Inc. | 774494 | 11.87 | 1.37 | 0.35 | | United Air Lines Inc. | 621565 | 9.53 | 0.79 | 0.28 | | JetBlue Airways | 305010 | 4.68 | 2.10 | 0.27 | | American Eagle Airlines Inc. | 296165 | 4.54 | 3.60 | 0.29 | | Endeavor Air | 246107 | 3.77 | 2.58 | 0.23 | | Alaska Airlines Inc. | 245761 | 3.77 | 0.90 | 0.23 | | Mesa Airlines Inc | 215156 | 3.30 | 2.57 | 0.24 | | ExpressJet | 203006 | 3.11 | 2.79 | 0.31 | | Spirit Air Lines | 176178 | 2.70 | 0.99 | 0.18 | | Frontier Airlines Inc. | 120035 | 1.84 | 1.94 | 0.15 | | Hawaiian Airlines Inc. | 83723 | 1.28 | 0.30 | 0.12 | | Virgin America | 17670 | 0.27 | 2.45 | 0.48 | +------------------------------+--------------+------------------+---------------+--------------+ |
Node.js 実行環境インストール
以下の手順で Node.js 13 をインストールします。
|
1 2 |
curl -sL https://rpm.nodesource.com/setup_13.x | sudo bash - sudo yum -y install nodejs |
Flights アプリケーションのインストール
GitHub レポジトリからアプリケーションコードを clone,package.json がある各ディレクトリで npm install を実行します。
|
1 2 3 4 5 |
git clone https://github.com/mariadb-corporation/Developer-Examples.git cd Developer-Examples/Flights/src npm install cd client npm install |
Developer-Examples/Flights/src ディレクトリにある,db.js の ColumnStore への接続情報を編集します。
|
1 2 3 4 5 6 7 8 9 |
// db.js: Configure the database connection const pool = mariadb.createPool({ host: 'localhost', user: 'nodejs', port: 3306, password: 'password', database: 'flights', connectionLimit: 5 }); |
ColumnStore への接続用ユーザ作成
例えば以下のSQL文で nodejs@localhost ユーザを作成します。
|
1 2 3 |
CREATE USER nodejs@localhost IDENTIFIED BY 'password'; GRANT SELECT ON flights.* TO nodejs@localhost; GRANT CREATE TEMPORARY TABLES ON infinidb_vtable.* TO nodejs@localhost; |
ColumnStore Database User Management
Flights アプリケーションの実行
Developer-Examples/Flights/src ディレクトリで npm start を実行します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
[src] $ npm start > flights@1.0.0 start /home/vagrant/Developer-Examples/Flights/src > concurrently "npm run server" "npm run client" > flights@1.0.0 server /home/vagrant/Developer-Examples/Flights/src > node server.js > flights@1.0.0 client /home/vagrant/Developer-Examples/Flights/src > npm start --prefix client > client@0.1.0 start /home/vagrant/Developer-Examples/Flights/src/client > react-scripts start Listening on port 8080 Starting the development server... Compiled successfully! You can now view client in the browser. Local: http://localhost:3000/ On Your Network: http://192.168.8.226:3000/ Note that the development build is not optimized. To create a production build, use npm run build. |
上記のような表示が得られればアプリケーションは正常に実行されています。
表示されている URL にwebブラウザでアクセスすればアプリケーションを利用可能です(上記の例では http://192.168.8.226:3000/ )。クラウド上のVM等で実行されている場合は,以下のコマンド等でVMインスタンスのグローバルIPアドレスを確認,ポート3000が開放されているか確認願います。
|
1 |
curl httpbin.org/ip |
まとめ
MariaDB ColumnStore 上のデータを利用する React / Node.js サンプルアプリケーションの利用法を解説させて頂きました。実際のアプリケーション開発での参考にして頂ければ幸いです。